How to Upload a New Font to Wordpress
Why should you learn how to add custom fonts to WordPress?
Well, choosing the correct typography for your website is a central part of spider web design and branding. Similar colors, images, and other elements, fonts play a large office in how your visitors perceive your site.
Thankfully, this is as well one of those aspects that WordPress lets yous customize freely. The platform pretty much allows yous to use whatsoever custom font yous desire. In order to assist yous practise that, in this postal service we will cover everything you need to know about working with fonts on WordPress:
Table of contents:
- Why Utilise Custom Fonts on Your WordPress Website?
- Where Do I Find Custom Fonts for WordPress?
- 7 Means to Add Custom Fonts to WordPress
- In a Nutshell: Custom Fonts and WordPress
Let's get started.
Why Utilize Custom Fonts on Your WordPress Website?
Typography is a science in itself and we won't be able to give you a full course on the utilize of fonts in spider web design here. After all, it's not just about the font itself but also its size, slant, thickness, and a lot of other factors. Nevertheless, we can embrace why using custom fonts on your WordPress site is a good idea, which is exactly what we volition do now.
1. Typography is Part of the First Impression
The font you choose has a lot of impact on how people perceive your site. Is it fun and playful? Professional and informative? Visitors decide this with i glance and your typography plays a large part in their perception.
Consequently, y'all might want to pick a font the reinforces what you would like them to think nearly you. Otherwise, why utilize it in the commencement place?
2. Fonts Play a Bigger Part Than Y'all Call up
The print type tin affect your ability to larn, memorize texts, and fifty-fifty affect your mood. Among other things, studies take found that:
- Readers better recall information displayed in bold or larger font sizes.
- Harder-to-read fonts lead to ameliorate data recall and a stronger focus.
- On the flipside, typefaces that are easier on the optics increment reading speed.
- Perception of content changes depending on the font it appears in.
Moreover, typography can affect our judgment.
In one study, people were questioned well-nigh their feelings of security in a catastrophic upshot. Readers were asked if they agreed with a certain argument and to what degree. However, the real agenda behind the study was to test whether the subjects would detect the statement more conceivable depending on the pick of font. The fonts used were Georgia, Comic Sans, Computer Modern, Baskerville, Helvetica, and Trebuchet.
The result? Baskerville had a 1.5% increment in people agreeing with the "we live in an era of unprecedented safety" statement.

In short: The design of the typeface on your site has a huge impact on your readers. Reason plenty to learn how to add custom fonts to WordPress, don't you think?
Where Practice I Discover Custom Fonts for WordPress?
Alright, at present that you know why customizing your website'southward typeface might be a skilful thought, let's move on to the second step: Where practise you lot discover tailored fonts?
There are several services available. One of the most well-known is Google Fonts. Every bit the proper name suggests, this is a service past Google that offers almost 1,000 dissimilar fonts. Completely free. For everyone. Here'south how to employ information technology.
1. Go to Google Fonts and Start Filtering
When you offset go to the Google Fonts page, this is what yous will see:

If yous already accept a font in mind, simply type its name into the search field in the upper left corner. If not, you lot can filter what's bachelor in many unlike ways, for example, by category:
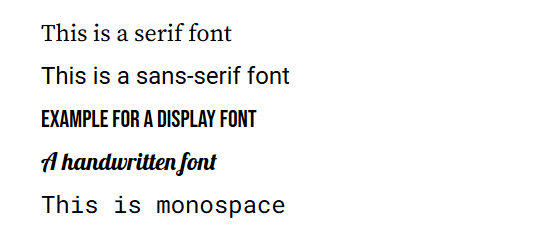
- Serif — Meaning fonts with squiggly lines at the end.
- Sans-Serif — Simple fonts without the squiggles. What we employ here on WebsiteSetup.org is an instance of that.
- Display — Typefaces that are suitable for larger sizes such as headlines.
- Handwriting — Do you want your typography to expect similar information technology was written by mitt? Then this is your setting.
- Monospace — Typography where all characters occupy the same space,
like this.
If you are however unsure, here are some examples:

Other filters include:
- Languages — Limit your font choice to sure languages including those not in the Latin alphabet such as Arabic, Thai, or Vietnamese.
- Font backdrop — Filter fonts past a number of styles (meaning whether they are available in italic, bold, and more), thickness, camber, and letter of the alphabet width.
- Prove only variable fonts — Limit your choices to only variable fonts. These contain all styles in a single file and are a pretty new and exciting development in web pattern.
Y'all can too switch the font list between filigree and listing view every bit well as sort fonts by trending, most popular, newest, or alphabetically.
When you apply any filters, your search results accommodate in real-time. You volition see available fonts in your category and example sentences. Utilise the top bar to switch between seeing a sentence, the alphabet, a paragraph, or numerals. You can even input your own custom text and change the font size with the slider.

A click on the reset push on the right reverses all your customizations and filter choices.
two. Check the Font Details
One time you observe a font to your liking, merely click it to get to its private page.

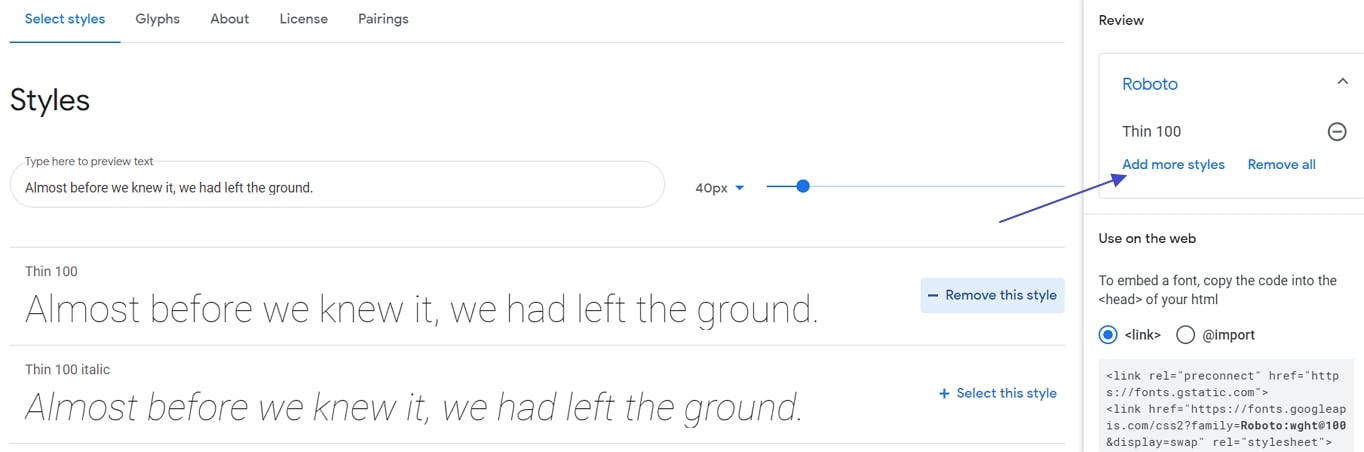
Hither, you lot'll see all bachelor styles and examples (again, with the possibility to modify the preview text and font size). Further down is a list of all available glyphs (meaning messages) in this custom font.

And then, you will discover data about the typeface like its writer and license. However, near importantly, at the bottom, Google Fonts displays pop pairings with this particular font.

This is super practical if y'all are not a designer and aren't too sure almost how to combine print types with one another.
3. Add Preferred Fonts to Your Collection
If you have plant the right font for yourself, use the Select this style button to add information technology to your drove. Doing so will open a menu at the correct where you will come across all your picks.

Note that yous can add more i font family unit. This makes sense, for example, when you are choosing one for your body copy and some other for headings.
Aforementioned for unlike styles of the aforementioned font. There is fifty-fifty a link in each font family that easily lets you add more than. This is useful if you lot want to utilise fonts in different levels of thickness.
However, be conscientious: the more fonts and styles you load, it can start to hinder your WordPress site speed. And so keep that in mind when choosing your fonts.
Under Embed, you lot can notice some pieces of lawmaking to use the fonts on your site. This will become important subsequently on.
In normal view, you too get a Download families push at the bottom allowing you to transfer the font files of the selected fonts and styles to your computer. That way, yous are able to utilise them locally, for instance, in Photoshop or other web blueprint tools. Later, we will also evidence you a way to upload these files to your server and host fonts direct on your site.
Additional Sources for Finding Customs Fonts for WordPress:
Google Fonts is not the only service of its kind. Here are some additional places where you can find custom fonts for your WordPress site:
- Font Squirrel — This site collects complimentary and premium web fonts that you can filter in many unlike ways to find the correct i for your project. Withal, they are all for download, not remote integration like Google Fonts.
- Dafont — Ane of the oldest font libraries on the Internet with more than 60,000 typefaces bachelor. Use the myriad filtering options to strop in on your desired choice and download it to your computer.
- Urbanfonts — Similar to Dafont with fewer fonts but better site pattern.
- Adobe Fonts — Nether the proper noun Typekit, this used to be the second big player in free web font libraries adjacent to Google Fonts. By now, their gratis account still offers access to 200+ spider web fonts. However, for the full ane,900+, y'all need an Adobe Cloud subscription starting at $4.99/month.
- Fontstand — A place to hire fonts hosted off-site on a subscription model footing. Their business model is a bit convoluted but probably practiced for large business organisation projects. Close to 2,000 typefaces are available.
- Type Network — Similar to Fontstand, this site offers hosted and cocky-hosted fonts to purchase. The price increases by the number of folio views and they have near 400 font families in stock.
Using the above resource, you lot should exist able to find a font that suits yous. In addition, y'all may too desire to read our post on web-safe fonts. Finally, if yous are having trouble properly combining fonts, use Font Pair where designers have washed the legwork for you.
Alright, now it'south time to talk about how to add whatever of the custom fonts yous found to your WordPress site. There are several ways to practice and then.
Note: Don't have a WordPress website yet? Hither'southward a step-by-stride guide on how to make ane.
7 Ways to Add together Custom Fonts to WordPress
When it comes to adding custom fonts to WordPress by mitt, they usually involve one of these iii options: HTML + CSS, PHP, or Plugin. There are pros and cons to each method and which one is the right one for you lot depends on your setup. Don't worry, we will go through each of them in detail.
1. Using "Fonts Plugin"
The WordPress sphere wouldn't exist what it is if there weren't several plugin solutions for calculation custom fonts to the platform. The one we will be looking at correct at present is simply called Fonts Plugin. It makes using Google fonts on your site really easy. Beneath we will as well discuss if there are better choices.
Install the Plugin
The first footstep is installing the plugin. To do that, head on over to Plugins > Install New. Then, search for the plugin's name. In the search results, click on Install Now and actuate the plugin one time it's on your site.

Add together/Modify Fonts on Your WordPress Site
Changing fonts on your site is extremely easy. Merely go to Advent > Customize > Google Fonts.

Notation that the plugin as well creates a menu detail under Appearance > Google Fonts. However, hither you will only find an opt-in form for their newsletter (in exchange for a quick-starting time guide for the plugin). You do not have to make full this in to be using the plugin!
In the Customizer under Google Fonts you detect the following options:
- Basic Settings
- Advanced Settings
- Debugging
Let's go over them pace by stride.
Basic Settings gets yous to this menu:

Equally you lot can see from the labeling, this lets you change the typeface for your content, headings, and buttons/inputs. To practice and then, simply click the drib-down listing to access the listing of available systems and Google fonts.

Type in the name of a font or scroll down to find it. Subsequently a click, you lot can instantly come across the alter in the preview window on the right.

For additional settings, click the blue icon to the right of the driblet-down carte du jour. Hither, you tin pick unlike font weights (similar assuming or slim) and styles (like italic) depending on what'southward available.

One time you are happy with your choices, click Publish at the top to make them permanent.
That's pretty much it. Simple, right? All of your changes also automatically translate to the WordPress editor.
Use Avant-garde Settings
Nether Advanced Settings you find pretty much the same options as above. However, here they are broken down into more than detailed options.

Hither's what you can change under the different carte du jour items:
- Branding — Change the font of your site title and description.
- Navigation — Configure the typography of navigation menus.
- Content — Brand changes to your content typography as well equally each of the heading tags (H1-H6) individually.
- Sidebar — Font controls for sidebar headings and content.
- Footer — Aforementioned equally in a higher place but for the site footer.
In addition, you have the Load Fonts Merely option. Here, you are able to load Google Fonts onto your site without assigning them to any type of content however. This tin be useful, for instance, if you are planning to telephone call the font manually via CSS. That mode, you don't have to load information technology onto your site manually.
It's Non Working, What Practise I Practice?
If you are having problems getting your custom fonts to work on your WordPress site, you can detect solutions for it under Debugging.

Hither, you lot tin can do ii things: strength styles and reset all fonts. When you hit the checkmark for the first option, the plugin will overwrite whatever existing fonts on your site. This is useful if you are having trouble with some of your text not taking on the inverse fonts.
The button Reset All Fonts, on the other hand, reverses all the changes y'all have made and returns all typography on your site to the default. For more than info, there's also the documentation.
That's all there is to this plugin. Be aware that information technology also comes with a Pro version. The paid edition allows you to change font size and colour, optimize the font loading process to increase site speed, host the font files locally, and more than. Licenses start at $29.
Alternative Custom Fonts WordPress Plugins
There are besides other WordPress plugins bachelor for adding custom fonts. Unless you are planning to purchase the Pro version to a higher place, nosotros advise you lot to take a expert look.
Equally mentioned, due to GDPR concerns importing fonts from Google'due south servers might not be a expert thought. Thus, yous would practise well checking out the alternatives for options that allow yous to locally shop the font files.
- OMGF – Can automatically download any Google fonts included in your theme to your local server, create a style canvas to utilize them, and remove any external requests. Piece of cake to utilise, besides!
- Use Any Font – Helps you employ uploaded fonts without whatever CSS. The plugin houses fonts on your own server and besides offers tools to convert them to the right format.
- Custom Font Uploader – Upload local font files and Google fonts to your site with an easy-to-use interface.
- Custom Fonts – Embed font files in different formats in WordPress. Works similar to Fonts Plugin and supports many page builders.
- Custom Adobe Fonts (Typekit) – If you are using Adobe Fonts, this plugin makes it easier to call your chosen typefaces to your WordPress site. All you need is your project ID. Like shooting fish in a barrel peasy.
2. Using CSS and @import
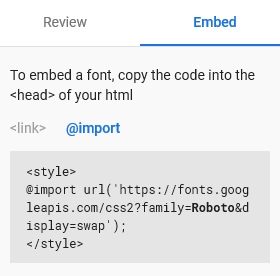
Let'south kickoff with the least recommended method. If you plan to install custom typefaces from Google Fonts, you might have noticed that it has a tab labeled @import under Embed. Here, you find a piece of CSS code like beneath.

You lot can either take it every bit information technology is and insert information technology into your header (more on that below) or copy information technology without the <style> brackets to the beginning of your theme's (or ameliorate yet, child theme'south) fashion.css file.
/* Theme Name: Twenty Xx Child Theme URI: https://wordpress.org/themes/twentytwenty/ Template: twentytwenty Author: the WordPress team Author URI: https://wordpress.org/ Version: i.0*/ @import url('https://fonts.googleapis.com/css2?family unit=Roboto:wght@700&brandish=swap'); /* additional CSS goes here */ Doing so will load the font into your site from the style sheet. It seems similar a simple solution, right? Then why is it the least recommended?
The reason is performance bug. Using @import prevents browsers from downloading several style sheets at once.
The consequence: slower page loading times.
iii. Using a WordPress Template File
Some other method to get the fonts on your site is to have the code provided by the font libraries and copy them into your header.php template file. Most standard WordPress themes have it.
Make certain to place it somewhere betwixt the <head> and </head> brackets. That way, your font will load whenever whatsoever page is loaded.

If yous are using a child theme, exist sure to copy the parent theme's header.php file into the child theme directory and brand the changes in there.
Some themes come with settings that allow yous to add together custom lawmaking to your header and footer via the back end. This is also a viable pick likewise as a plugin like Insert Headers and Footers.

4. Using @font-face
And so far, we have only talked about how to utilise custom fonts in WordPress that are hosted somewhere else, namely the servers of Google. However, it'southward also possible (and often recommended) to host fonts on your ain site and make them bachelor to visitors' browsers from there.
To do this, you lot first need to acquire the font in question. Remember the download push in Google Fonts? That 1 will become handy now. Other providers as well let you download fonts.
When yous practice, make sure you lot get it in a web font format. That ways TTF, OTF, WOFF, or WOFF2. If you don't take the correct web font format, you tin can as well utilise this service to convert your font into a supported ane.
One time you have your font files prepare, y'all need to upload them to your WordPress site via FTP. A proficient place to store them is in a subdirectory of your child theme named fonts (creative, right?).
After that, you need to load the font in your manner sheet via @font-face up. Hither's what it looks like:
@font-face up { font-family: Roboto; src: url(https://localhost/wordpress/wp-content/themes/twentytwenty-child/fonts/Roboto-Regular.ttf); font-weight: normal; } Think to replace the proper noun of the font and path to its location with that on your own site. After that, your new custom font volition be usable. Further beneath, we will also mention some plugins that can do this for you.
v. Enqueueing Fonts – The "WordPress Way"
If yous want to add together custom fonts to WordPress in the right way, you lot volition do so via your theme'due south functions.php file and the functions wp_enqueue_script or wp_enqueue_style.
With their help, you can use the code snippets provided by Google Fonts. However, instead of copying them into a file, nosotros will add them to the header via a function.
What'due south the departure between wp_enqueue_script and wp_enqueue_style? As their names advise, one is for adding scripts, one for style sheets. Which one is correct to use depends on how your custom fonts are provided from their source.
For example, Google Fonts gives y'all fonts as way sheets. In that example, y'all would add them to your WordPress site this manner:
function add_google_fonts() { wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&display=bandy' ); } add_action( 'enqueue_block_assets', 'add_google_fonts' ); In contrast to that, if your provider offers their fonts every bit JavaScript, y'all would employ wp_enqueue_script instead. Hither's an case of what that may look like:
office add_custom_fonts() { wp_enqueue_script( 'my_custom_fonts', '//fonts.myprovider.com/open-sans.js' ); } add_action( 'enqueue_block_assets', 'add_custom_fonts' ); This too works with local fonts if you move the @font-face up rule mentioned higher up into its ain fashion sheet (east.g. fonts.css), salvage it in your theme binder and then phone call it in functions.php like so:
office add_local_fonts() { wp_enqueue_style( 'local_web_fonts', get_stylesheet_directory_uri() . '/fonts.css' ); } add_action( 'enqueue_block_assets', 'add_local_fonts' ); Wasn't so difficult, was it? Plus, you get extra points for doing it the WordPress style.
Enqueueing Multiple Google Fonts
A quick warning: Google Fonts recently changed the syntax they provide for linking to fonts on their service. Equally a effect, there are some bug when trying to enqueue several fonts in WordPress in the same function.
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family=Open+Sans&family=Roboto&display=swap' );
Considering of the repetition of the &family= parameter, WordPress ignores the beginning and, consequently, simply enqueues the last font family unit in the link. Hopefully, there will be an official solution either by WordPress or Google soon.
For the moment you have ii means to work around that. The first is to set the version of the enqueued fashion to null like so:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css2?family unit=Open+Sans&family unit=Roboto&display=swap', [], null );
The second is to revert the link you get from Google Fonts back to the old format. You can do that by changing css2 to just css and replacing all simply the outset ?family= with | (which ways "and" in PHP, more than information in this cheat canvass). Here's what that looks like:
wp_enqueue_style( 'google_web_fonts', 'https://fonts.googleapis.com/css?family=Open+Sans|Roboto&display=swap' );
As mentioned, this is not ideal just it is what we are stuck with at the moment.
Google Fonts and GDPR
If you ain and run a website, y'all are probably aware of GDPR or the European Full general Data Protection Regulation that went into consequence in 2018. The goal of these rules is to limit the sharing of consumer data in order to protect personal data.
Unfortunately, when implementing fonts from Google on your website, the IP of any visitor who downloads them to encounter your site will automatically be shared with Google and, nearly likely, sent to servers in the U.s.. This is problematic under the new rules.
So, if you lot are subject to GDPR rules (and anyone who operates inside the European online market place is), this means you take to find a solution. Then far, there are three ways yous can deal with this predicament:
- Go along using Google Fonts and hope it's fine (not recommended).
- Ready a machinery that allows y'all to go consent from your users earlier they load Google Fonts (and share their IP with the Google servers). In that location is software for that out there.
- Download and host the fonts locally. This is often the easiest solution and we have already provided steps on how to exercise that further above.
Quick note: Nobody here at WebsiteSetup.org is a lawyer or even plays one on TV. Therefore, the above should simply be considered general information, not legal communication. If you want to exist 100% sure, delight talk to a legal professional person.
vi. Calling Custom Fonts in Your Style Sail
At present that the fonts are present on your site, you lot can officially use them. To do so, all that'south left is to add a declaration for the new font in your mode sheet. For example, to change the font for your heading tags, you would use something like this:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } Note: Pay attention to how the services yous are using specify the CSS announcement for your fonts. For example, Adobe Fonts calls Open up Sans in CSS open-sans every bit opposed to 'Open Sans' in Google Fonts.
7. Using Custom Fonts in Gutenberg
With the above lawmaking, you tin modify the wait of your typography on the front end of your site. Even so, information technology will not change the way your content looks when yous create information technology in the WordPress editor.
Since one of the master points of the WordPress Gutenberg editor is to make the transition between the editing process and the terminate upshot more than seamless, this is a big no-no. Therefore, it's of import to mention how to deal with this.
We take already washed the outset step above past hooking the enqueued fonts into enqueue_block_assets instead of wp_enqueue_scripts, which used to be the normal procedure.
This makes the font available both on the forepart end of your site and within the Gutenberg editor. You already know how to alter the typeface of the visitor-facing side of your website. Withal, to make similar changes inside the editor takes an additional footstep.
Create an Editor Style Sheet
That boosted footstep is setting up a fashion canvas for the editor. Here's the code for that, which belongs in your theme's functions.php file:
add_theme_support( 'editor-styles' ); add_editor_style( 'way-editor.css' );
The beginning line adds support for an editor mode sheet in WordPress, the second line tells WordPress what information technology's called and where to await for it. In this instance, that's mode-editor.css and it is located in the root directory of your active theme's folder.
Withal, yous tin call the file whatever you want and likewise put information technology in some other location in your theme binder if you want similar so:
add_editor_style( 'assets/css/make-gutenberg-prettier.css' );
The of import role is that you really create a file of that aforementioned name and place information technology in the specified location. When you have done so, you can open up it and add together your custom fonts to Gutenberg similar and so:
h1, h2, h3, h4, h5, h6 { font-family: 'Roboto'; } p { font-family unit: "Open Sans"; } That's it. You now know how to add together custom fonts to WordPress manually.
Congratulate yourself, this is some adjacent-level noesis!
In a Nutshell: Custom Fonts and WordPress
Calculation custom fonts to your WordPress site is a great thought to improve the pattern, branding, and user experience on your website. These days anyone can choose from a wide range of fonts to utilise on their site.
Above, we have shown you how to discover custom typography on Google Fonts and alternative sources. Nosotros have as well gone over how to call custom fonts in WordPress in different ways (remote and local) and assign them both to the front end and back end. Moreover, we looked at how to achieve the same with a plugin solution.
Past now, in that location'southward no reason why you would be using any old font on your website. From now on, customizing your WordPress typography is totally in your easily.
How do you add custom fonts to WordPress? Any additional tools you can recommend? Let us know in the comments section below!

Source: https://websitesetup.org/custom-fonts-wordpress/
0 Response to "How to Upload a New Font to Wordpress"
Post a Comment